|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:11073 今日文数:5475
|
|
JS如何判断函数、变量是否存在?
使用typeof//是否存在指定函数functionisExitsFunction(funcName)}catch(e)returnfalse;}//是否存在指定变量functionisExitsVariable(variableName)else}catch(e)returnfal...
|
|
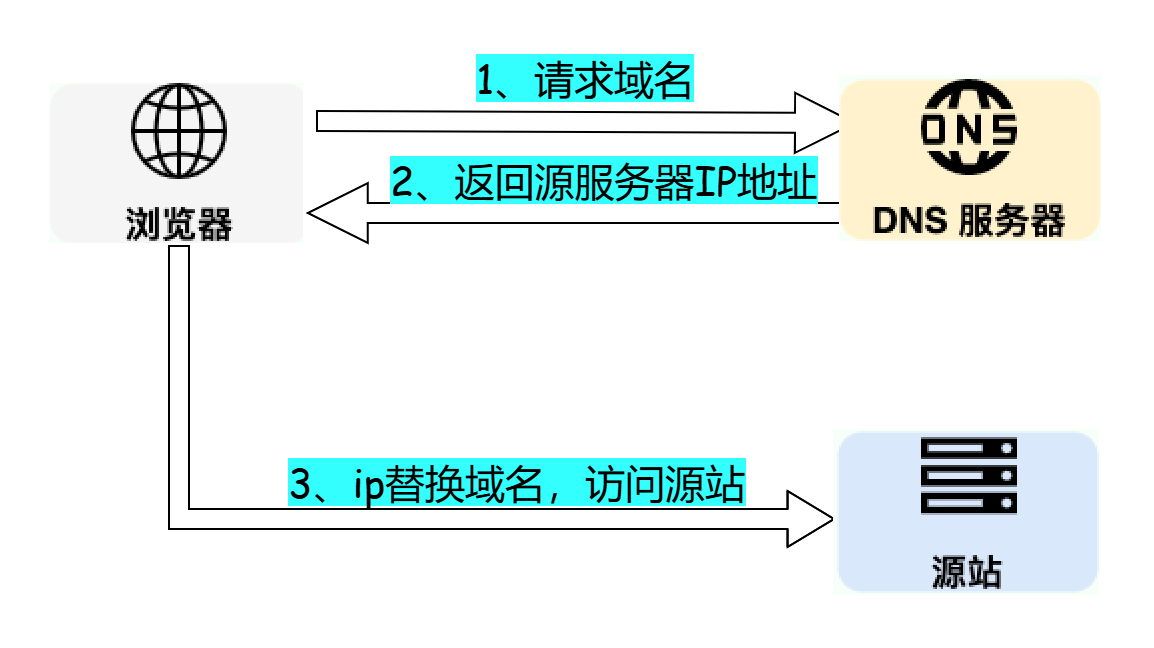
一、写在开头在OSI七层协议模型中应用层是距离我们最近,且日后开发使用到最多的一层,在上一篇博文中我们已经学习了应用层中的HTTP协议,在本文中我们再一起来学一下DNS。啥?DNS不是很了解?那还不快往下看!❝其实早几年和一个朋友聊天,当时,他是一个网络条线的技术经理,向我吐槽说,现在来面试的很多都是学不好编程语言的,...

|
|
https://mp.weixin.qq.com/s/E0eHH5yqamLi7TgnnFJATQ
|
|
导读在ASP中,可以使用CInt(),CLng(),CDbl(),CCur()等函数转换数字类型。将字符串“123”转换为整数,可以使用CInt(123)。在ASP(ActiveServerPages)编程中,转换数字类型是一个常见的任务,ASP提供了多种方法来将字符串转换为数字类型,包括整数、浮点数等,本文将详细介...
|
|
MuMu模拟器(https://mumu.163.com/)是一款由网易出品,针对手游玩家开发的安卓模拟器软件。玩家可以通过MuMu模拟器实现电脑运行手机应用、畅玩手机游戏。作为国内领先的安卓模拟器,MuMu模拟器搭载安卓12操作系统,支持240帧及超高清4K画质,带来丝滑享受。自由多开、操作录制、智能键鼠功能满足不...

|
|
职场人士每天要处理大量的数据报表。其中,有90%的数据分析处理工作都是通过数据透视表完成的,这也是推荐大家学习数据透视表的原因。之前给大家讲过许多透视表的分析技巧,数据分析,重点是数据,其次才是分析。许多同学的数据源不规范,或者整理数据只懂得用复制粘贴,这样会浪费大量的人力资源以及不方便后续的报表更新维护。1.透视表数...

|
|
“这是最后的机会,之后你将无法回头。服下蓝药丸,故事结束,你会在床上醒来,继续信任你愿意相信的一切。服下红药丸,你将留在仙境,我会带你走进兔子洞,告诉你真相有多深……记住,我所提供的,只有真相,仅此而已……”Thisisyourlastchance.Afterthisthereisnoturningback.Youta...

|
|
本文转载于稀土掘金技术社区,作者:东方红杉https://juejin.cn/post/7325627704782307337前言前端开发中难免会遇到价格和金额计算的需求,这类需求所要计算的数值大多数情况下是要求精确到小数点后的多少位。但是因为JS语言本身的缺陷,在处理浮点数的运算时会出现一些奇怪的问题,导致计算不精确...
|
|
PhotoSwipe.js传入图片URL的同时,还需要配上图片的宽高,但这次的情况是无法预先知道宽高,所以先设置宽高100,然后查看或划动下一张图片的时候再更新当前图片宽高信息。下面是做法:<linkrel=stylesheetprefetchhref=js/PhotoSwipe-master/dist/photos...
|
|
React的Diff算法是React用于高效更新DOM的核心机制。其目的是在组件状态更新时,计算出虚拟DOM树的新旧版本之间的最小差异,并将这些差异高效地应用到真实DOM上。本文将深入讲解React的Diff算法原理,并提供代码示例以帮助理解。一、背景与Diff算法的意义传统的DOM操作会因为频繁的重排和重绘导致性能瓶...
|
|
一、微信开放平台申请网站应用1、微信开放平台[1]中注册开发者账号,在管理中心选择网站应用,创建相关应用。按照要求准备好资料,提交审核即可,一般2天左右就会有审核结果。注意:基本信息-应用官网:填写公司官网即可;开发信息-授权回调域:只能填写一个回调域,无需带上http或者https,这个配置十分重要,用户扫码成功后,...

|
|
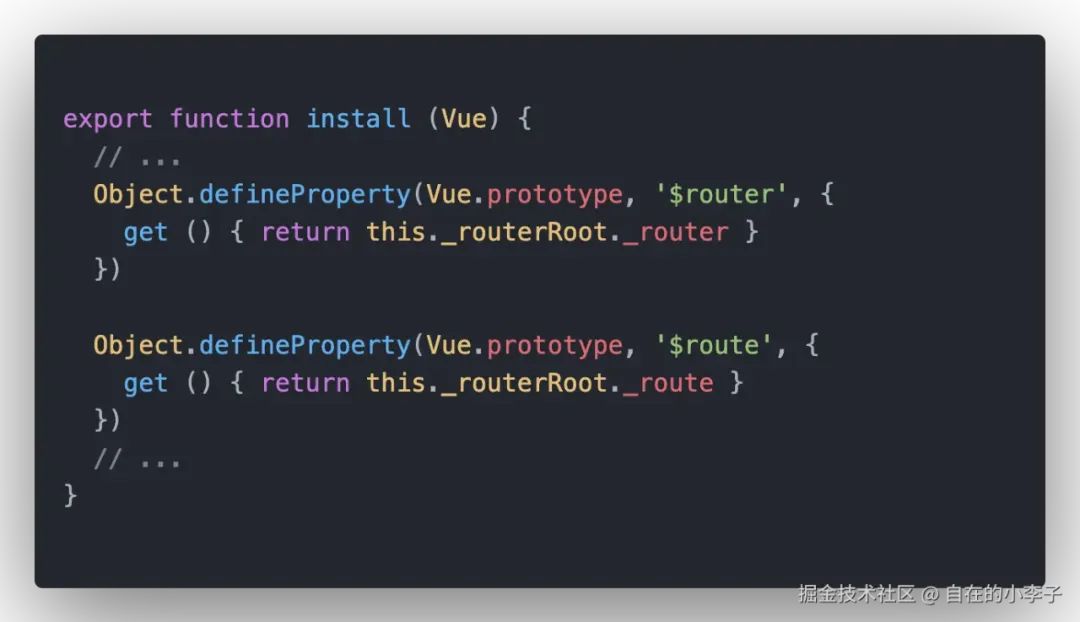
前言Vue3已经发布很长一段时间了,虽然早就用上了框架,但是很多人依旧保持着Vue2的思维习惯,导致大家在实际开发中并没有感觉到提升,属实是新瓶装旧酒。我们应该意识到这并不仅仅是一个数字大版本的迭代,而是一次全新的开发体验。让我们一起看看在使用Vue3开发时,应该在哪些地方做出改变?正文使用<scriptsetup>如...

|
|
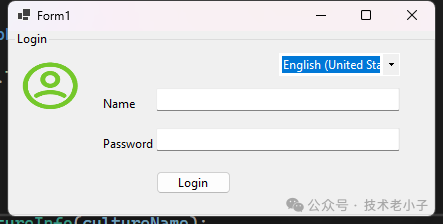
为软件产品添加多语言支持已经成为一个非常重要的功能,这篇文章写了个简单的C#程序开发实现多语言原理。对于基于.NETFramework开发的WindowsForms(WinForms)应用程序来说,实现多语言支持并不复杂。本文将指导你如何创建一个支持多语言的用户登录界面,并允许用户动态切换语言。准备工作首先,确保你已经...

|
|
分享6个可以一键替换视频人物的AI工具!(建议收藏)
分享6个可以一键替换视频人物的AI工具!(建议收藏)
用AI一键替换视频中人物角色的玩法,彻底被网友们带火了!前有机器人插秧、机器人做饭做家务的视频,后有机器人打乒乓球、美女踢足球的视频。这类视频动辄几万、几十万点赞,流量也太猛了!可能看图大家还不太直观,...
|
|
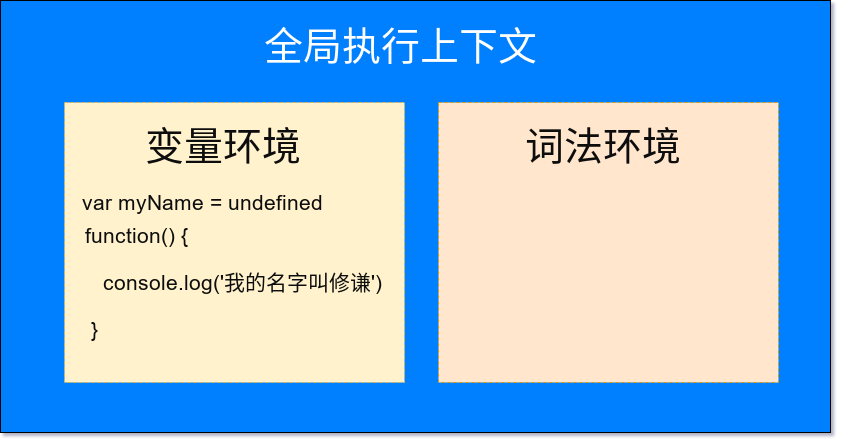
作为一位前端开发者,我们经常会听到这么一句话:“JavaScript的执行是按照顺序自上而下依次执行的。”这句话说的并没有错。但是它似乎又好像不完全对。我们先来看以下这段代码。你觉得结果会输出什么?1showName()2console.log(myName)34varmyName=修谦5functionshowNam...

|
|
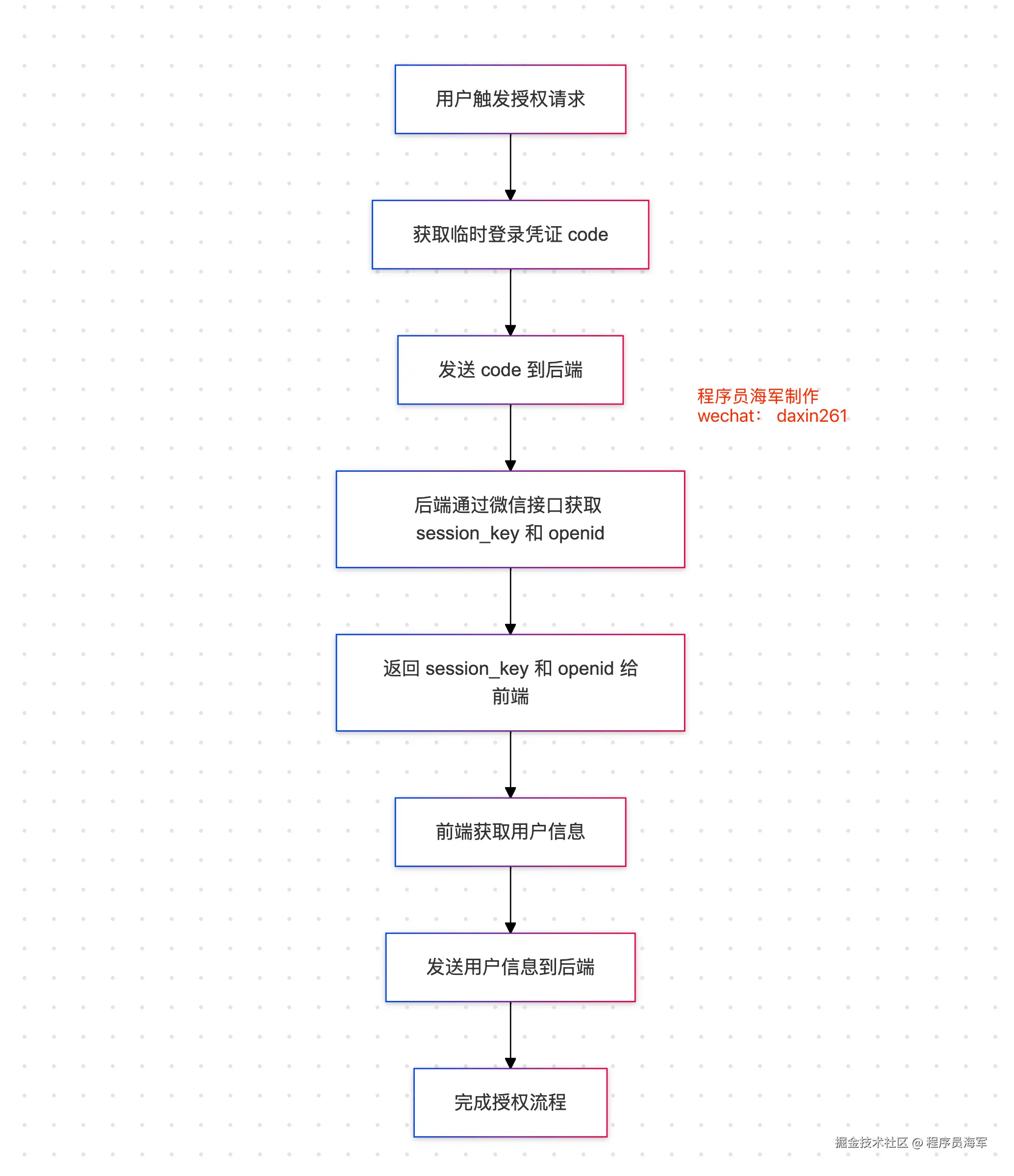
近期,我在致力于打造自己的小程序产品时,迎来了一项关键性的进展——微信相关授权流程的完整实现。从用户登录到权限获取,我们细致入微地梳理并实现了每一项授权机制,确保了用户体验的流畅与安全。微信小程序授权授权流程:用户在小程序中点击登录按钮,触发wx.login()获取code。小程序将code发送到后端服务器。后端通过微...

|
|
前情WebP是一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式,最初在2010年发布,目标是减少文件大小,相较于传统的PNG、JPG,甚至是动图GIF的格式,WebP比它们的空间更小。根据谷歌的测试,WebP格式的图片可以比JPEG格式的图片小26%-34%,比PNG格式的图片小25%-34%,所以在最近的小...
|
|
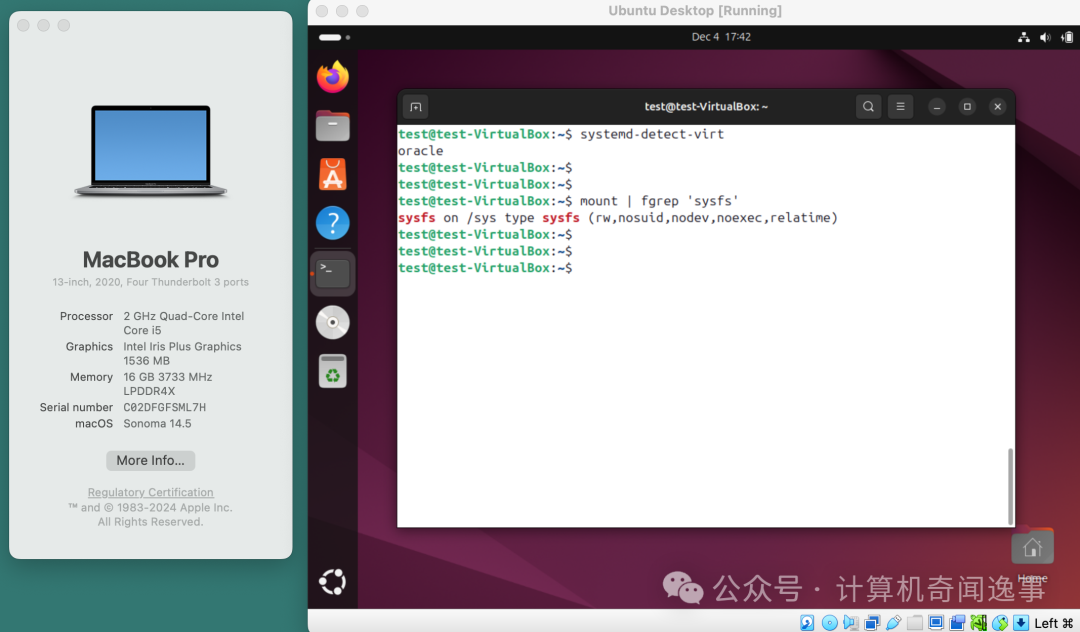
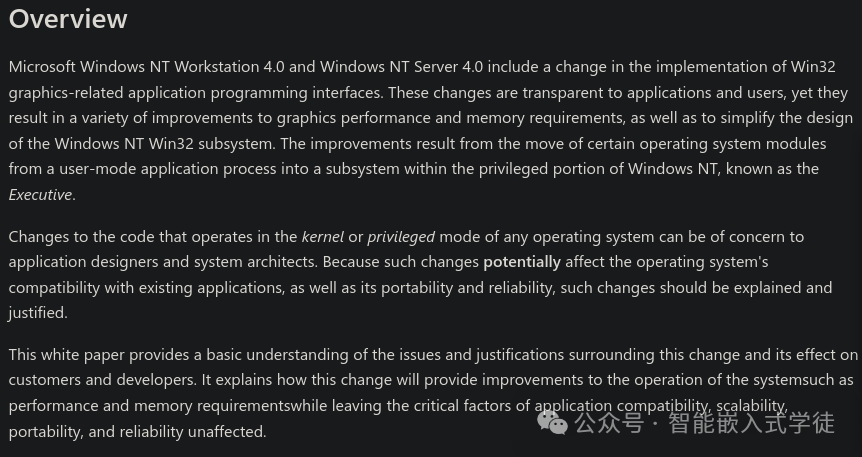
在操作系统的世界里,Linux以其独特的内核设计哲学独树一帜。它选择了一条与众不同的道路,将图形用户界面(GUI)置于内核之外,这不仅是技术的选择,更是一种对简洁与高效的追求。微软NT内核的微内核原则微软NT内核的设计者们曾提出微内核的设计原则:模块化、封装和接口抽象数据结构。他们认为,大部分操作系统代码应在用户模式下...

|
|
随着网络通信技术的普及,路由器已成为现代家庭的标配设备。面对琳琅满目的品牌选择,消费者往往好奇哪个牌子的路由器更胜一筹。以下是精心挑选的路由器十大品牌排行榜,为您的选购提供参考。第一名:小米小米以其科技创新和年轻化的产品策略著称,路由器系列凭借高性价比和完善的产品体系深受喜爱。其路由器外置6根5dBi高增益天线,经过精...

|
|
光猫作为家庭网络与宽带网络之间的桥梁,扮演着至关重要的角色。然而,光猫的工作模式——路由模式和桥接模式,却常常让许多家庭用户感到困惑。那么这两种模式的特点、优势、劣势及其适用场景,以下为您全面理解,从而做出更加明智的选择,优化家庭网络的性能。光猫,这一将光纤信号转换为电信号的设备,不仅负责信号转换,还承担着网络管理的重...

|
|
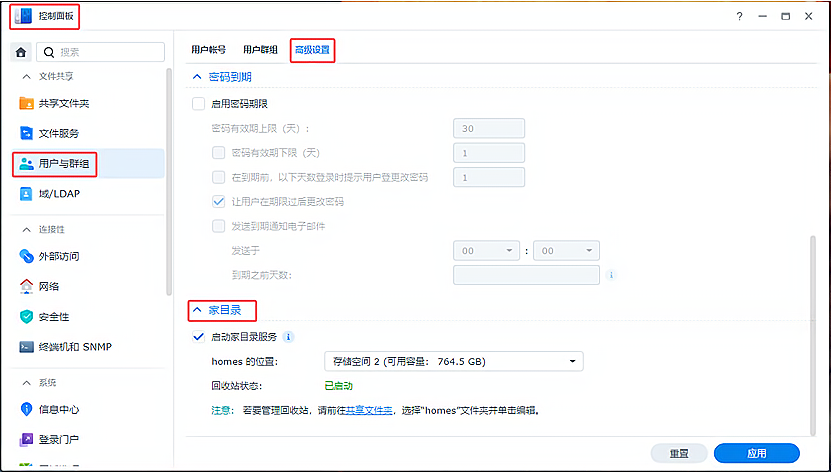
摘要:我们在使用群晖NAS的时候,在系统中启用了“家目录”后,系统会自动生成“homes”文件夹,管理员打开FileStation后却能看到“home”和“homes”这两个文件夹,说到这里想必大家都会有疑问为什么会有两个文件夹呢?这两个文件夹到底是什么关系呢,接下来就给大家详细的介绍下。▼homes文件夹是群晖自带的...

|
|
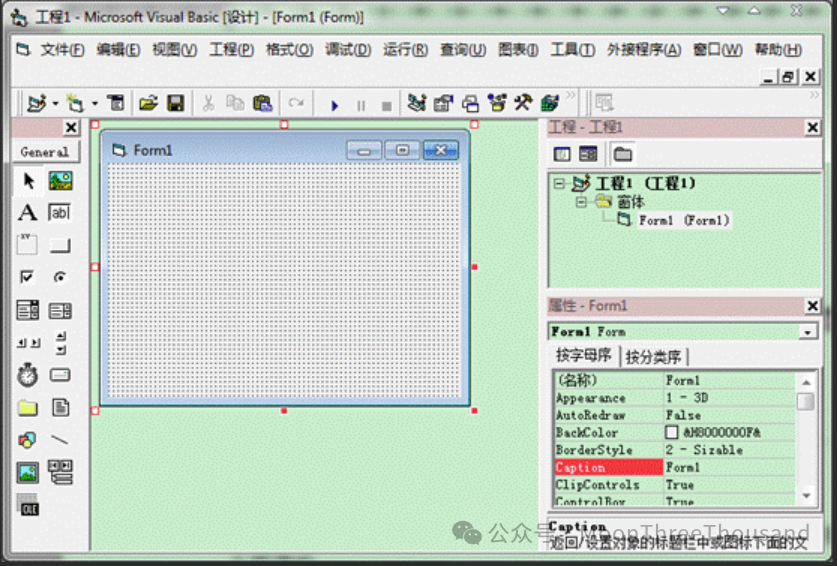
人们对于程序有一个执念,那就是-“如果能动动鼠标,拖拉一些控件,一个程序就好了,那是个多么美好的世界!在Windows发布之后,这种感觉似乎更加强烈!Windows刚发布的时候,其实有一股程序员的“淘汰潮”。很多Dos程序在面对Windows复杂的API,都迷茫了。什么CreateWindow、什么GetMessage...

|
|
在C#中,可以使用自定义比较器(IComparer<T>接口的实现)来对List<T>进行排序。自定义比较器允许定义排序的具体规则,而不仅仅是依赖元素的默认比较方式。以下是一个简单的步骤指南,说明如何使用自定义比较器对List<T>进行排序:1.定义自定义比较器:创建一个实现IComparer<T>接口的类。这个接口要...
|
|
路由器:是连接两个或多个网络的硬件设备,在网络间起网关的作用,是读取每一个数据包中的地址然后决定如何传送的专用智能性的网络设备。最主要的功能可以理解为实现信息的转送。把这个过程称之为寻址过程。因为在路由器处在不同网络之间,但并不一定是信息的最终接收地址。所以在路由器中,通常存在着一张路由表。交换机:是一种用于电(光)信...

|
|
一、什么是网关网关又称网间连接器、协议转换器,也就是网段(局域网、广域网)关卡,不同网段中的主机不能直接通信,需要通过关卡才能进行互访,比如IP地址为192.168.31.9(子网掩码:255.255.255.0)和192.168.7.13(子网掩码:255.255.255.0)的两个主机不是同一网段,想要进行互访就得...

|