|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:11097 今日文数:5479
|
|
说起来你可能不信,很长时间以来,我们这些JavaScript程序员就像是在用石器时代的工具——encodeURIComponent()来确保URL查询参数的安全性。说它能用吧,确实能用……但就是让人用得不爽。想象一下,你每次都得把动态数据包在encodeURIComponent()里,然后手动拼接字符串,还得反复检查每...
|
|
内网穿透是一种将本地计算机或网络设备中的服务暴露在公共网络中的技术。以下是用C#编写一个简单的内网穿透的示例:usingSystem;usingSystem.Net;usingSystem.Net.Sockets;namespaceSimplePortForwarding:...,localAddress,localP...
|
|
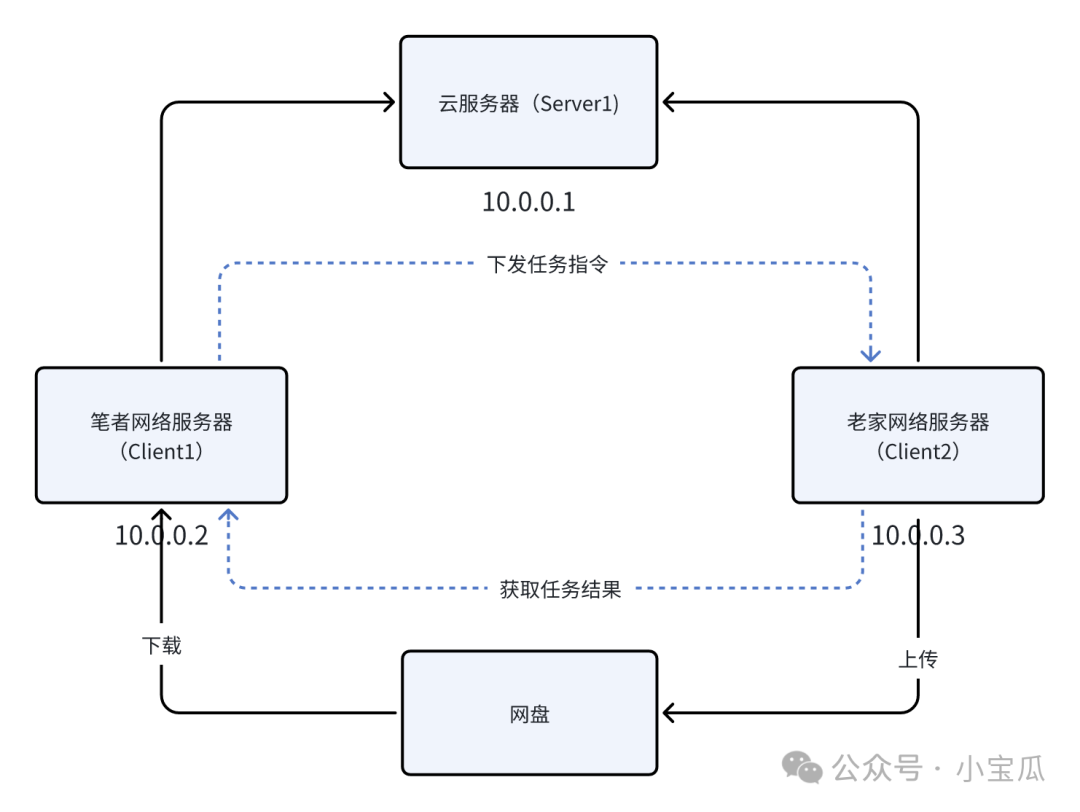
前言笔者在现在工作中经常需要下发一些比较占用网络带宽的脚本任务,一时间搞得家里的网络异常拥堵。正在发愁之际突然想起老家的千兆宽带一直都是半闲置状态,除了爸妈刷短视频的那点流量外,其余时间都是空闲着,那有没有办法将任务下发到老家设备,将这千兆宽带给利用上呢?构想了一下,其实只需要在老家放置一台服务器,通过远程登录下发任务...

|
|
nginx按天切割,有两种方法。一种是用nginx自带的map进行正则匹配,另一种是shell脚本每天进行mv移动日志,不过这种需要killnginx服务,怕有起不来的风险,所以不采用。配置步骤:map指令的正则匹配:对$time_iso8601变量进行正则提取日期(YYYY-MM-DD),匹配日期格式并捕获到变量$y...
|
|
Obs.js通过读取少量的浏览器信号(Navigator和BatteryAPI),推断出用户的连接强度、电池状态以及设备性能。它将这些信号以CSS类的形式添加到<html>元素上,并且以属性的形式暴露在window.obs对象中,这样您就可以据此灵活地调整资源交付策略,比如:提供低分辨率的媒体内容、不使用网络字体、禁...
|
|
你是否曾经在处理JSON数据时遇到过这样的场景:从服务器拿到一串数据,却发现日期变成了奇怪的字符串格式;或者想序列化一个对象,却总有些属性莫名其妙地丢失了?别担心,今天我就来分享JSON数据处理中最实用的4个技巧,让你从此告别这些烦恼!基础但至关重要的两个方法先来说说最基础的JSON.stringify()和JSON....
|
|
精简的函数快递员想象箭头函数是一位高效的快递员,用最短路径(=>)传递数据//传统函数写法functionadd(a,b)//箭头函数写法(直达路线)constadd=(a,b)=>a+b;console.log(add(1,2));//3(快递直达)精简规则单参数可省括号constsayHi=name=>`你好,$!...
|
|
一、为什么需要判断用户离开页面?在现代Web应用中,用户离开页面的行为触发的场景包括:切换浏览器标签页/最小化窗口(页面不可见)关闭标签页/浏览器导航到新URL移动端切换App或返回主屏幕这类行为的监测直接关联用户体验优化、数据埋点、资源释放等核心需求,例如:暂停视频播放/动画以节省资源上报用户行为数据提示未保存数据的...
|
|
背景在2024年国庆前后,大A行情出现了一波高潮,国庆期间利好消息影响韭菜情绪造成拥堵开户的场景。对网络和后端造成巨大的压力,同时也影响用户体验,这种突发情况一般是网络组会采用扩容的方式进行应对,但由于内部硬件资源不充裕、资源调配不均匀,所以需要前端同事一起进行优化。我这边最终组织团队决定使用ServiceWorker...
|
|
ServiceWorker是什么ServiceWorker是一个在浏览器中运行的JavaScript脚本,它为Web应用程序提供了一种在后台执行的机制。它的主要用途是处理离线缓存、推送通知、网络请求拦截和消息传递等功能,这些功能可以改善Web应用程序的性能和用户体验。ServiceWorker运行在一个独立的线程中,因...
|
|
前端世界里有很多看似“直白”的属性,比如position:sticky,听起来像是“粘住某个位置”——只要设置好就能吸附在页面某个位置上,滚动时一动不动。结果实际开发中你可能经历过以下崩溃三连:设置了position:sticky;top:0;,元素依然随页面滚动;控制台一切正常,CSS正确无误,就是不生效;你开始怀疑...
|
|
市面上的OA系统真的是五花八门,企业要选系统,既不能只看价格高低,也不能一味追求功能多,更不能随便凑合。有句老话说得对:“适合的才是最好的”。那如何选择适合企业的OA呢?有两点可以入手。1、明确你的需求只有先搞清楚企业自身的需求,选系统的时候才不会像无头苍蝇一样挑花了眼。要做到这点,企业要先对日常运营的工作流程做个梳理...
|
|
序列化:数据跨越边界的翻译官
序列化(Serialization)用于描述RPC服务接口和数据结构。在RPC通信中,客户端和服务器之间传输的数据通常是结构化的,如调用方法、请求参数、返回值等。这些结构化数据需要通过序列化过程转换为二进制流,以便在网络中进行传输。
目前,常见的跨语言序列化编码方式包括XML、JSON...
|
|
点晴OA——深圳市点晴信息技术有限公司推出的一款「永久免费」的OA协同办公平台,采用B/S架构,企业下载后直接部署在本地服务器即可使用,不限使用时间、不限用户数、不限功能模块。系统围绕“通信-流程-知识-辅助”四大场景设计
泛微OA——国内老牌厂商,适用于大中型企业,尤其是金融、制造、房地产等对流程管理和信息安全要...
|
|
标签打印机打印黑体的0与O的视觉效果相近为什么
黑体的数字**“0”**和英文字母**“O”**在视觉上难以区分,主要原因有以下几点:
###1.核心原因:字体设计初衷与形态相似性
***黑体的设计特点**:黑体(以及它的西方对应字体“无衬线体Sans-serif”)的核心特征是笔画粗细均匀,没有衬线(字体笔...
|
|
一、疑难杂症📍某天,开开心心的使用了最新的.net9开发了一个winform程序,在发布成x64架构的单文件exe后,在电脑上面竟然打不开,经过多次尝试后发现x86版本的在本地电脑上测试没有问题,但是一发布成x64模式则会进行报错二、场景重现去微软的开源库查查是否有这方面issue,一查发现罪魁祸首竟然是.net9s...
|
|
在H5页面中获取用户的地理位置可以通过HTML5的GeolocationAPI来实现。这个API提供了一种简单的方法来获取用户的地理位置信息,如经度和纬度。以下是如何在H5页面中使用GeolocationAPI获取定位的详细步骤。使用GeolocationAPI获取定位首先,我们需要检查浏览器是否支持Geolocati...
|
|
使用SQLServerManagementStudio订阅由分发代理(对于快照复制和事务复制)或合并代理(对于合并复制)进行同步。代理可以连续运行、按需运行或按计划运行。有关如何指定同步计划的详细信息,请参阅指定同步计划。在SQLServerManagementStudio中的“本地订阅”文件夹中,按需同步订阅。在Ma...
|
|
本主题说明如何通过使用SQLServerManagementStudio、Transact-SQL或复制管理对象(RMO)在SQLServer中重新初始化订阅。可以将各个订阅标记为重新初始化,以便在下次同步期间应用新快照。备注对于快照复制和事务复制,AzureSQL托管实例可以是发布服务器、分发服务器和订阅服务器。对于...
|
|
还在为复杂的OfficeCOM组件调用而头疼吗?MudTools.OfficeInterop就是你想要的!这是一套针对MicrosoftOffice应用程序(包括Excel、Word、PowerPoint和VBE)的.NET封装库。我们通过提供简洁、统一的API接口,大大降低了直接使用OfficeCOM组件的复杂性,让...
|
|
从px的绝对统治,到rem成为响应式设计的事实标准,我们似乎已经找到了完美的解决方案。然而,如果你最近观察一些顶尖科技公司的前端代码库或设计系统,你会发现一个新的趋势正在悄然兴起:px和rem的使用场景正在被大幅压缩,取而代之的是以vw和clamp()为代表的现代CSS方案。这并非简单的技术跟风,而是一场深刻的范式转移...
|
|
概述WPF依赖属性(DependencyProperty)是WPF框架的核心基础设施之一,它扩展了传统.NET属性的能力,为WPF提供数据绑定、动画、样式、继承值、属性值变更通知等高级功能。为什么需要设计依赖属性?因为依赖属性做到了CLR属性没做到的一些事情。列举几个场景:1、数据驱动UI的动态性需要“可计算的值在WP...
|
|
在经典ASP中,+和&虽然都可以用于字符串拼接,但它们的处理逻辑存在本质区别:1.&运算符这是ASP中专门设计的字符串连接符,会强制将两侧操作数转换为字符串类型后再拼接:Response.Write(12&34)输出1234Response.Write(12&34)输出1234无论操作数...
|
|
在ASP中,要拼接字符串的时候,第一个用到的绝对是&,后来在某次项目中,我发现在拼接超长字符串的时候,使用&的效率极低。使用join拼接字符串可使效率提升几百倍。<%ClassappendStringPrivatearrIndex,arrUbound,arrList()PrivateSubClass_I...
|
|
以下是一些主流的在线地图服务,它们都提供了API供第三方开发者调用:谷歌地图:其API是开发者们的首选,提供了丰富的功能和强大的定位服务,为各种应用提供了强大支持。开发者可以通过访问http://code.google.com/apis/maps(国内无法访问)获取更多信息。必应地图:提供了地图数据和地图服务的集成解决...
|