大家都应该上过淘宝的吧,没有上过淘宝的同学估计也没几个了,但是我相信大多数的人都是在淘宝上面买完东西就下线,很少有人会关注淘宝上的设计这类的,但是对于普通人这样还行,但是对于一个程序员这样就可不行了,因为博主本人是从事前端方面的工作,所以就通过仿照淘宝的设计样式,以求在技能上面能够有一个大的突破
一、淘宝分页控件了解
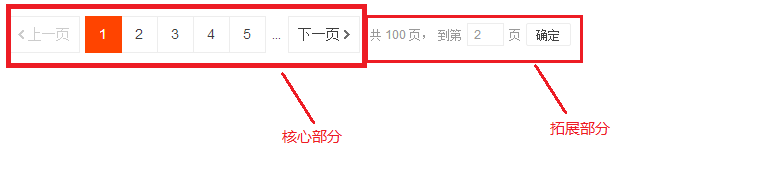
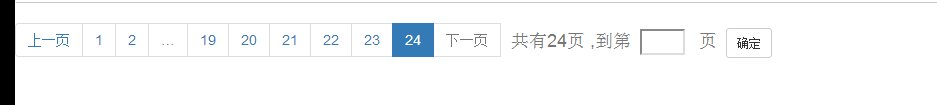
先上一张淘宝的分页图片:

根据上图中对淘宝分页控件的分析,我们大致上可以将淘宝分页控件分成两部分,一部分是核心部分,这一部分主要就是一个分页的核心功能,这个功能同时也是也是不可或缺的,还有一部分是拓展部分,这一部分是相当于增加一些功能来增强和改善用户体验的,但是在很多现成的分页控件是没有实现的(这个也是一个自己造轮子的理由之一)。但是依据我对淘宝分页控件的理解再结合工作上面的需求分析,我认为淘宝的分页控件要改成具有普适性的业务功能控件还需要有这些改动:
1、比如拓展部分感觉比较偏小了一点,以我个人的体验上来说不是挺好
2、由于淘宝的宝贝比较多,所以只需要显示到一百页就行了,但是在实际的项目中我们可能没有100页,所以我们需要显示到最后一页的页数就行了
3、由于拓展部分不是必须的,只是可以增强用户体验,但是有些时候页面给分页预留的位置不够,这个时候我们就可以通过设置来除去这一部分
二、基于bootstrap的仿淘宝分页控件输入参数设定
想一想,对于普通的分页控件,我们需要什么元素:pageNo(当前页),pageSize(每页渲染个数),count(总数),这几个控件是必不可少的,pageNo主要是用来标识要渲染第几页为当前页,pageSize和count主要是用来计算出要渲染的页数(pageCount),pageCount的实现逻辑如下:
var pageCount=0;
if(count%pageSize==0){
pageCount=count/pageSize;
}esle{
pageCount=count/pageSize+1;
}
这样我们就能保证了pageCount为我们所要渲染的最终的页数,除了这个基础配置还有一些其他的配置我认为也是需要增加的
1、增加对最后一个确定按钮的名称修改,这个可能在我们的业务中不叫确定而叫修改之类的名称,所以如果有一个可以修改的功能,那么也方便了业务的拓展(default:"确定")
2、主色调修改,我们知道像淘宝的分页控件采用的是橙黄色的主色调,然后如果是按照经典的bootstrap的配色方案来看,是采用浅蓝色的,所以这个也要支持修改(default:lightblue)
3、支持showNum的配置,showNum指的是当pageNo=1的时候要显示的页数,例如淘宝的分页控件显示的是1到5页外加一个省略号。所以showNum=5,表示显示5页;(default:6)
4、支持skipPart,这一部分指的就是分页控件的拓展部分,这部分我们应该要按照需求来决定是否显示(default:true)
* 括号内为参数的默认值
三、基于bootstrap仿淘宝插件设计思路
根据对淘宝网站的观察,以及对对其设计上面的思考,我认为大致上的插件设计思路如下:
第一步,接收用户的传入参数
第二步,将用户的部分传入参数传递给一个分页算法,然后通过分页算法将一些最终要渲染的结果通过JSON的形式返回出来
第三步,对JSON数据进行渲染使其最终生成分页控件
这样的设计主要是符合软件工程的高内聚、低耦合的设计思想,通过这个设计即使分页算法的实现相对的困难,但是我们却把分页的渲染与算法的实现分离开来,有利于后期功能的拓展,提高了组件的可维护性。
四、分页算法的设计
其实这一块的分页算法页说不上设计,纯粹的就是模仿吧,模范淘宝的分页规则,在默认的情况下,我们会分成这样的四种情况(以淘宝为例)
1、pageNo为1-5页的时候,将pageNo的当前页改变为点击的页数
2、当pageNo为6,7页的时候,增加渲染1到当前页+1,例如选的是6页的话,那么我们就渲染1~7页
3、接着我们判断pageNo是否大于等于pageCount(当前页)-showNum,如果是的话,也就是说明到了最后的那几页了,那么我们这个时候就要直接渲染最后的showNum页,并把pageNo点亮
4、最后的一种情况:除了上面提到的这些情况,剩下的我们都是通过渲染pageNo的前2页和pagNo的后两页,还有就是渲染第一页和第二页。
接下来就来分享一下我在分页算法上面的设计:
//分页算法逻辑,主要对分页进行逻辑运算,不做渲染,返回值为JSON
function PageAlgorithm(pageNo,pageSize,count,showNum){
var data="";
if(pageNo==1){
data='{"algorithm":[{"text":"上一页","num":0,"status":"disabled"}';
}else{
data='{"algorithm":[{"text":"上一页","num":"'+(pageNo-1)+'","status":"abled"}';
}
//判断分页类型
if(count>showNum){
if(pageNo<=showNum+2){
//判断pageNo是否在要初始化显示的页码内
if(pageNo<=showNum){
for(var i=1;i<=showNum;i++){
if(pageNo==i){
data+=',{"text":"'+i+'","num":"'+i+'","status":"active"}';
}else{
data+=',{"text":"'+i+'","num":"'+i+'","status":"abled"}';
}
}
if(pageNo==showNum){
data+=',{"text":"'+i+'","num":"'+i+'","status":"abled"}';
}
}else{
for(var i=1;i<=pageNo;i++){
if(i==pageNo){
data+=',{"text":"'+i+'","num":"'+i+'","status":"active"}';
}else{
data+=',{"text":"'+i+'","num":"'+i+'","status":"abled"}';
}
}
if(pageNo!=count){
data+=',{"text":"'+i+'","num":"'+i+'","status":"abled"}';
}
}
//选中最后一页时,将省略号隐藏
if(pageNo!=count){
if(pageNo!=(count-1)){
data+=',{"text":"…","num":"more","status":""}';
}
}
}else if(pageNo>count-showNum){
data+=',{"text":"1","num":"1","status":"abled"}';
data+=',{"text":"2","num":"2","status":"abled"}';
data+=',{"text":"…","num":"more","status":"disabled"}';
for(var i=count-showNum+1;i<=count;i++){
if(pageNo==i){
data+=',{"text":"'+i+'","num":"'+i+'","status":"active"}';
}else{
data+=',{"text":"'+i+'","num":"'+i+'","status":"abled"}';
}
}
}
else{
data+=',{"text":"1","num":"1","status":"abled"}';
data+=',{"text":"2","num":"2","status":"abled"}';
data+=',{"text":"…","num":"more","status":"disabled"}';
for(var i=pageNo-2;i<=pageNo+2;i++){
if(i==pageNo){
data+=',{"text":"'+i+'","num":"'+i+'","status":"active"}';
}else{
data+=',{"text":"'+i+'","num":"'+i+'","status":"abled"}';
}
}
data+=',{"text":"…","num":"more","status":"disabled"}';
}
}else{
for(var i=1;i<=count;i++){
if(pageNo==i){
data+=',{"text":"'+i+'","num":"'+i+'","status":"active"}';
}else{
data+=',{"text":"'+i+'","num":"'+i+'","status":"abled"}';
}
}
}
if(pageNo==count){
data+=',{"text":"下一页","num":"'+(pageNo+1)+'","status":"disabled"}]}';
}else{
data+=',{"text":"下一页","num":"'+(pageNo+1)+'","status":"abled"}]}';
}
var json_return = JSON.parse(data);
return json_return;
}
注:不必关注里面的JSON最终要呈现的格式,主要的原因是这些参数最终是要传递到下一个方法中去渲染分页控件,而这些相当于是在两个方法中约定的,我们主要要关注的是怎样对分页控件进行类型上的区别,从而渲染出不同的JSON数据
五、jPage.js插件说明
这一款插件就是本次教程的一个最终的产物,这一款插件在实现方案上面是仿照淘宝的逻辑,但是由于公司的主营业务与淘宝的业务上面有些区别,所以样式风格不太一致。但是也是能够很好的满足一般业务上面常见的需求。
具体怎么使用,我们来举个例子
我们要得到这样的一个分页控件,总数据为70条,每页显示3条数据,并且要显示拓展部分,我们只需要如下这样去调用就行了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div id="test"></div>
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/3.1.1/jquery.js"></script>
<script type="text/javascript" src="jPage.js"></script>
<script type="text/javascript">
$("#test").page({count:70,pageSize:3,skipPart:true});
</script>
</body>
</html>
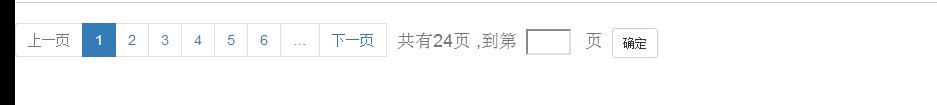
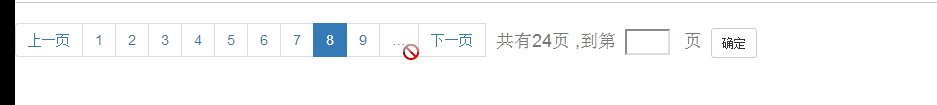
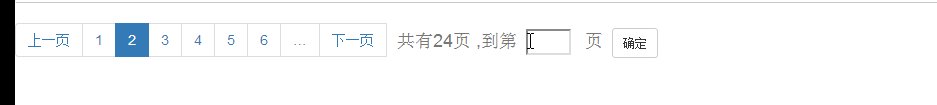
最终的效果如下:

下载地址
转自https://www.cnblogs.com/st-leslie/p/6029804.html 作者热衷理财的技术渣渣
该文章在 2024/7/19 16:24:53 编辑过