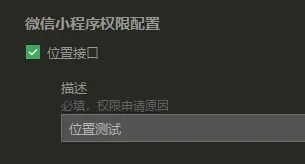
01. 在uniapp项目的manifest.json中的位置接口,描述文字就是提示文字:
02. 在 uniapp 项目源码视图的微信小程序代码中添加如下:
/* 小程序特有相关 */
"mp-weixin" : {
...... // 原有的
// 新增的
"permission" : {
"scope.userLocation" : {
"desc" : "位置测试"
}
},
"requiredPrivateInfos" : [ "getLocation" ]
},
03. 在需要获取定位的页面写如下方法,然后onload里面调用此方法
getlocation() {
uni.getLocation({
type: 'wgs84',
success: (res) => {
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
this.longitude = res.longitude
this.latitude = res.latitude
// 调用后端接口根据得到的经纬度获取地址
console.log(res, "根据经纬度获取地址");
},
// 若用户点击拒绝获取位置则弹出提示
fail: (err) => {
uni.showModal({
content: '检测到您没打开获取位置功能权限,是否去设置打开?',
confirmText: "确认",
cancelText: '取消',
success: (res) => {
if (res.confirm) {
uni.openSetting({
success: (res) => {
uni.showToast({
title: '授权后请重新打开此页面',
icon: 'none'
})
},
fail: (err) => {
console.log(err)
}
})
} else {
uni.showToast({
title: '获取地理位置授权失败',
icon: 'none',
success: () => {
// 返回上一页
setTimeout(() => {
uni.showToast({
title: "返回上一页",
icon: 'none'
})
// uni.navigateBack({
// delta: 1
// })
}, 500)
}
})
}
}
})
},
})
},
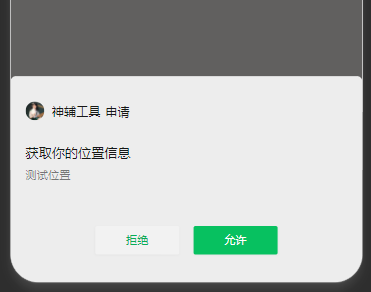
进入定位页面就会弹出,如果没有弹出,说明小程序的位置服务不可用,去小程序后台查看下

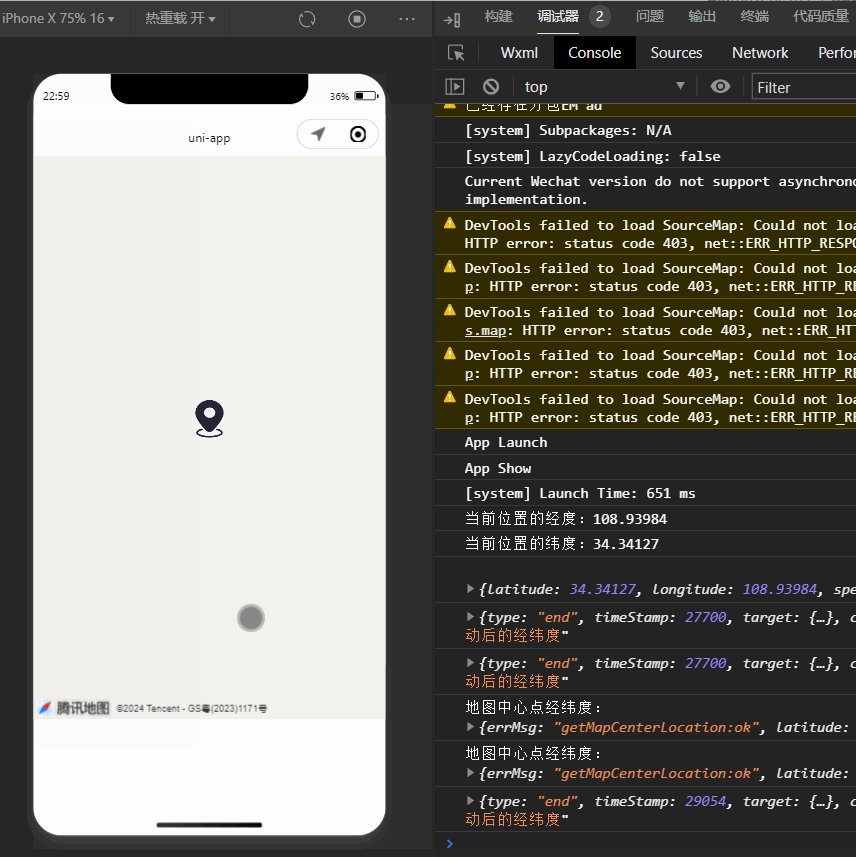
如果点击允许按钮,那么就会获得当前位置的经纬度

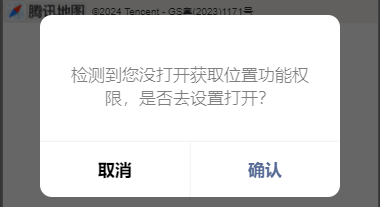
否则如果点击拒绝,就会弹窗提示打开定位

如果点击取消,说明用户不需要获取位置,那么就返回上一页
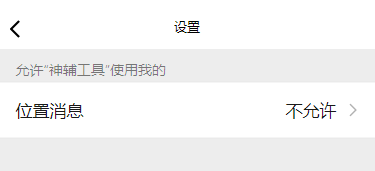
如果点击确认就会弹出设置权限:

这一步在模拟器上管用,切换为允许就会正常获取到经纬度了,但是在真机上允许还是不行,你必须手动打开手机的定位才可以
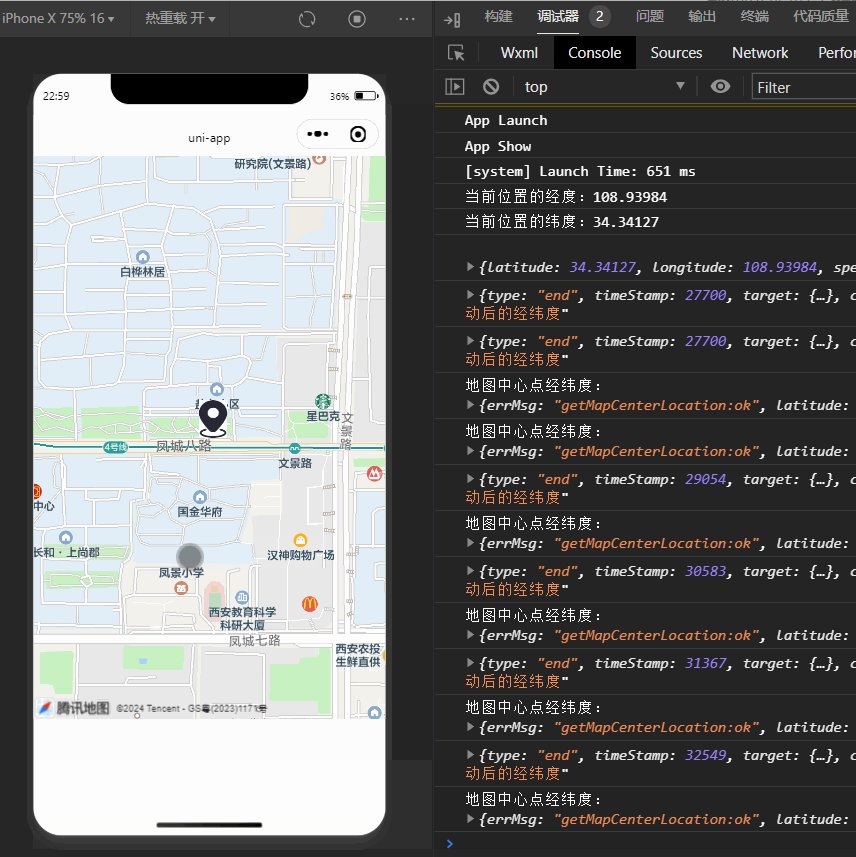
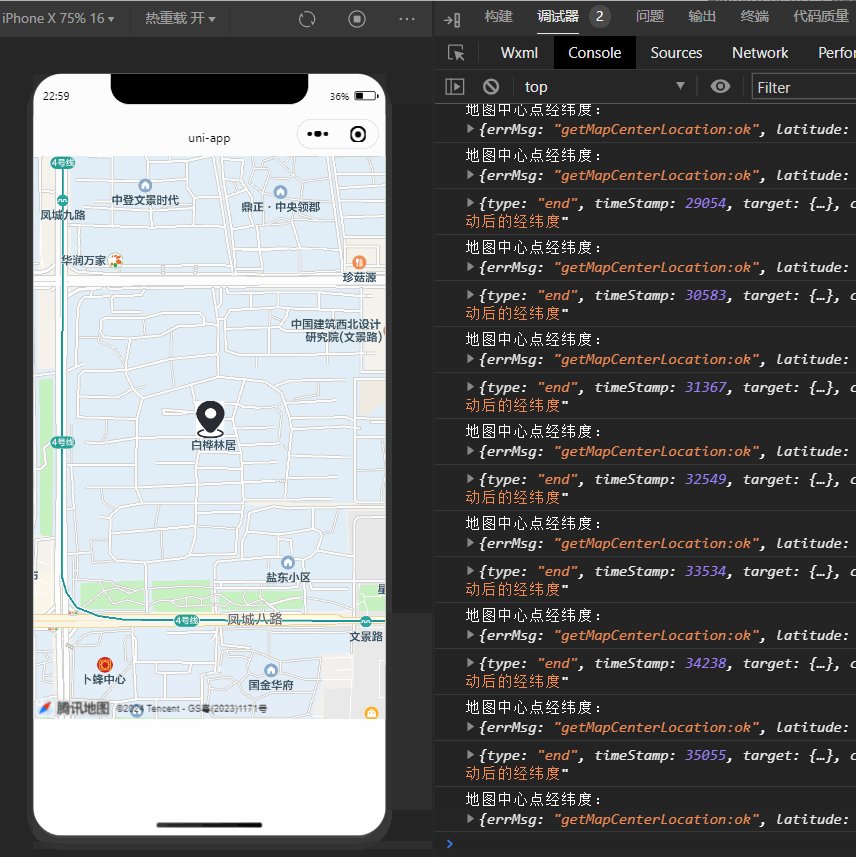
标记位置和拖动地图
获取到定位之后,将定位展示在地图上,使用自带的map组件,实现拖动地图标记出当前地图的中心点位置,此时要修改下map标签
<map :latitude="latitude" :longitude="longitude" id="map" ref="map" :markers="markers"
@regionchange='regionchange' style="width: 100%; height: 1200rpx;"></map>
data里面配置下地图标记点
markers: [{
id: 0, // 使用 marker点击事件 需要填写id
latitude: 0,
longitude: 0,
iconPath: 'https://bpic.51yuansu.com/pic3/cover/00/77/39/58c6caf1c78e3_610.jpg',
// 设置markers的宽高
width: 30,
height: 40,
}]
拖动地图时获取地图的中心点的经纬度
regionchange(e) {
// 更新当前搜索周边的经纬度
if (e.type == 'end') {
console.log(e, "拖动后的经纬度");
// 需要获取地图中心的经纬度 否则无法确定唯一经纬度
this.getCenterLanLat()
}
},
// 获取当前地图中心的经纬度
getCenterLanLat() {
uni.createMapContext("map", this).getCenterLocation({
type: 'gcj02',
success: (res) => {
console.log("地图中心点经纬度:", res);
// 把当前经纬度设置给标记点
this.markers[0].latitude = res.latitude
this.markers[0].longitude = res.longitude
},
fail: (err) => {}
})
},
<template>
<view>
<map :latitude="latitude" :longitude="longitude" id="map" ref="map" :markers="markers"
@regionchange='regionchange' style="width: 100%; height: 1200rpx;"></map>
</view>
</template>
<script>
export default {
data() {
return {
longitude: '',
latitude: '',
// 地图中心标记点
markers: [{
id: 0, // 使用 marker点击事件 需要填写id
latitude: 0,
longitude: 0,
iconPath: 'https://bpic.51yuansu.com/pic3/cover/00/77/39/58c6caf1c78e3_610.jpg',
// 设置markers的宽高
width: 30,
height: 40,
}]
}
},
onLoad() {
this.getlocation()
},
methods: {
getlocation() {
uni.getLocation({
type: 'wgs84',
success: (res) => {
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
this.longitude = res.longitude
this.latitude = res.latitude
// 调用后端接口根据得到的经纬度获取地址
console.log(res, "根据经纬度获取地址");
},
// 若用户点击拒绝获取位置则弹出提示
fail: (err) => {
uni.showModal({
content: '检测到您没打开获取位置功能权限,是否去设置打开?',
confirmText: "确认",
cancelText: '取消',
success: (res) => {
if (res.confirm) {
uni.openSetting({
success: (res) => {
uni.showToast({
title: '授权后请重新打开此页面',
icon: 'none'
})
},
fail: (err) => {
console.log(err)
}
})
} else {
uni.showToast({
title: '获取地理位置授权失败',
icon: 'none',
success: () => {
// 返回上一页
setTimeout(() => {
uni.showToast({
title: "返回上一页",
icon: 'none'
})
// uni.navigateBack({
// delta: 1
// })
}, 500)
}
})
}
}
})
},
})
},
regionchange(e) {
// 更新当前搜索周边的经纬度
if (e.type == 'end') {
console.log(e, "拖动后的经纬度");
// 需要获取地图中心的经纬度 否则无法确定唯一经纬度
this.getCenterLanLat()
}
},
// 获取当前地图中心的经纬度
getCenterLanLat() {
uni.createMapContext("map", this).getCenterLocation({
type: 'gcj02',
success: (res) => {
console.log("地图中心点经纬度:", res);
// 把当前经纬度设置给标记点
this.markers[0].latitude = res.latitude
this.markers[0].longitude = res.longitude
},
fail: (err) => {}
})
},
}
}
</script>
<style>
</style>
效果:

该文章在 2024/7/30 17:01:51 编辑过