
英文 | https://javascript.plainenglish.io/5-javascript-utility-libraries-to-improve-your-efficiency-d49e53c5c936
作为一名前端开发人员,我通过这些 JavaScript 库极大地提高了自己的效率,比如格式化日期、处理 URL 参数、调试移动网页等。因此,我想和你们分享这些内容,希望也能帮助到您。网址:https://day.js.org/en/作为一名开发人员,我厌倦了在 JavaScript 中操作日期和时间,因为它太麻烦了。例如,当我们想要打印当前的日期和时间时,我们需要编写一大段代码来完成。const getDate = () => { const fillZero = (t) => { return t < 10 ? `0${t}` : t } const d = new Date() const year = d.getFullYear() const month = fillZero(d.getMonth() + 1) const day = fillZero(d.getDate()) const hour = fillZero(d.getHours()) const minute = fillZero(d.getMinutes()) const second = fillZero(d.getSeconds())
return `${year}-${month}-${day} ${hour}:${minute}:${second}`}console.log(getDate()) // 2022-05-09 07:19:14
幸运的是,使用 Day.js 只需一行代码即可完成。
console.log(dayjs().format('YYYY-MM-DD HH:mm:ss')) // 2022-05-09 07:19:14
注意:“Day.js 是一个极简主义 JavaScript 库,它通过与 Moment.js 兼容的 API 来解析、验证、操作和显示现代浏览器的日期和时间。如果您使用 Moment.js,您就已经知道如何使用 Day.js。”
2.使用“qs.js”格式化URL参数
网址:https://github.com/ljharb/qs
您是否经常需要获取“URL”参数?也许你会写一个这样的函数。
const formatSearch = () => { window.location.search.slice(1).split('&').reduce((res, it) => { const [ key, value ] = it.split('=') res[ key ] = value return res }, {})}// https://medium.com?name=fatfish&age=100const search = formatSearch() // { name: 'fatfish', age: 100 }// use qs.js to formatconst search2 = qs.parse(window.location.search.slice(1)) // { name: 'fatfish', age: 100 }
太棒了,但现在您有一个新功能要实现。请在“https://medium.com”中添加姓名和年龄两个参数
// 1. url = https://medium.com// 2. params = { name: 'fatfish', age: 100 }const splitSearch = (url, params) => { const search = Object.entries(params).map((it) => it.join('=')).join('&') return `${url}?${search}`}const url = 'https://medium.com'const params = { name: 'fatfish', age: 100 }console.log(splitSearch(url, params)) // https://medium.com?name=fatfish&age=100// use qs.js to stringify urlconsole.log(`${url}?${qs.stringify(params)}`) // https://medium.com?name=fatfish&age=100
3.使用“js-cookie.js”读写cookie
网址:https://github.com/js-cookie/js-cookie
我们都知道在 JavaScript 中操作 cookie 并不是一件简单的事情,为了提高您的工作效率我强烈推荐“js-cookie.js”,它是一个简单、轻量级的用于处理 cookie 的 JavaScript API。
Cookies.set('name', 'fatfish', { expires: 10 })Cookies.get('name') // fatfish
4. 为什么选择Lodash?
网址:https://github.com/lodash/lodash
我们看一下Lodash的介绍:
Lodash 消除了处理数组、数字、对象、字符串等的麻烦,使 JavaScript 变得更容易。Lodash 的模块化方法非常适合:
// 1. Flatten the array_.flattenDeep([ 1, [ 2, [ 3, [ 4, [ 5 ]] ] ] ]) // [1, 2, 3, 4, 5]// 2. More convenient object traversal_.each({ name: 'fatfish', age: 100 }, (val, key) => { console.log(val, key) // fatfish name // 100 'age'})// 3. ...
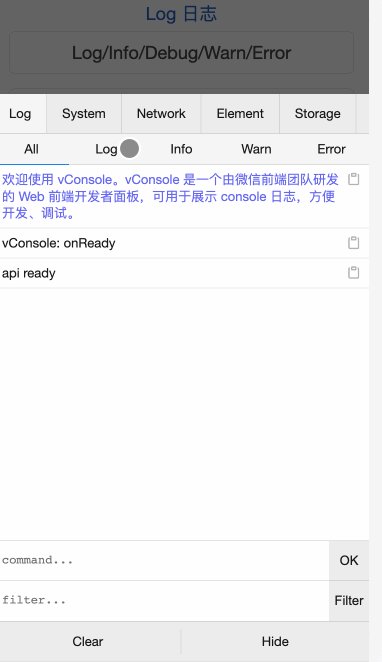
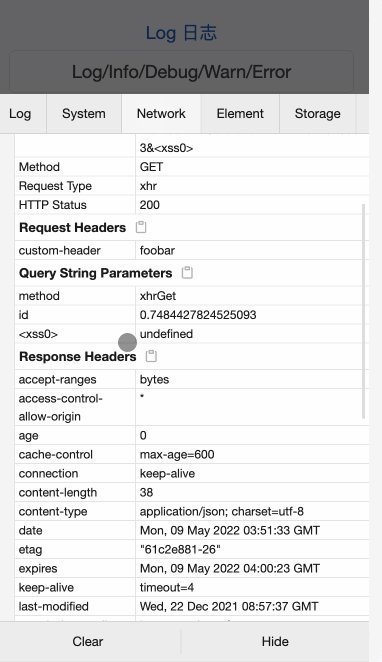
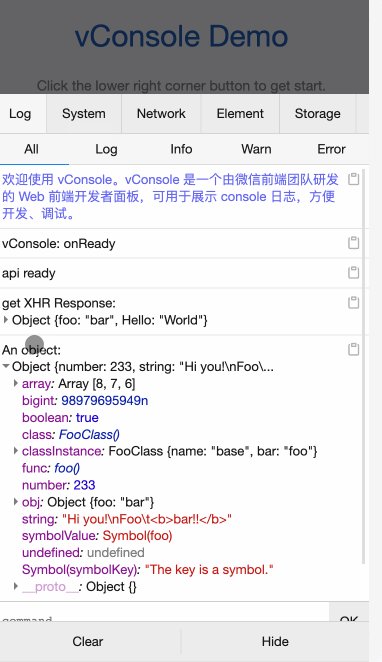
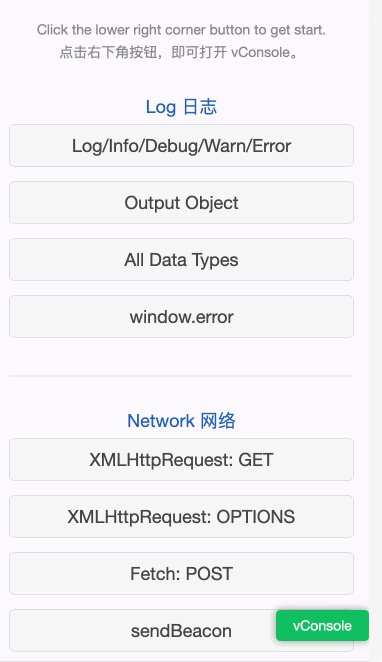
5、使用“Vconsole”在移动端调试网页
网址:https://github.com/Tencent/vConsole
在移动设备上调试网页非常困难,但是有了“Vconsole”一切都会变得容易得多。我们可以通过扫描这个二维码或者点击网址来体验它的功能。

TIP:与chrome浏览器的devtools类似,Vconsole提供了以下功能来帮助您更好地调试网页

写在最后
以上就是我今天想与你分享的全部内容,希望这些内容对你有所帮助,最后,感谢您的阅读,祝编程愉快!
该文章在 2024/10/14 10:33:04 编辑过