JavaScript——RxJS,让异步编程变得优雅和强大!
|
admin 2024年11月11日 22:27
本文热度 2392
2024年11月11日 22:27
本文热度 2392
|
大家好!今天我们来聊聊 RxJS,这个库是 Reactive Extensions for JavaScript 的简称,它专注于处理异步事件流。RxJS 让你能够使用“响应式编程”的方式来处理数据流和事件流,尤其适合处理用户输入、网络请求等复杂的异步场景。接下来,让我们一起深入了解一下 RxJS 的强大之处吧!
一、安装 RxJS:快速开始
RxJS中文网:https://cn.rx.js.org/
你可以通过 npm 安装 RxJS,或者在 HTML 中引入 CDN:

在 JavaScript 文件中导入:

或者在 HTML 中引入 CDN:

二、基本概念:Observable 和 Observer
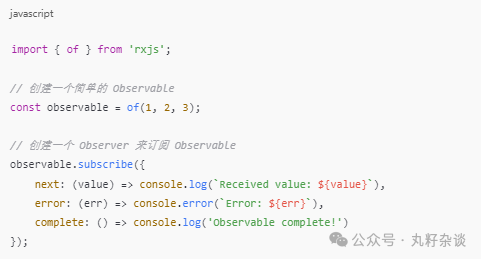
在 RxJS 中,Observable 是核心概念,它代表了一个可以发送多个值的流。Observer 是用来订阅 Observable 的对象,它能够处理 Observable 发送的数据。

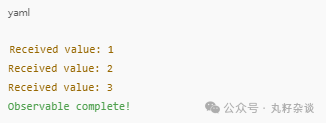
输出:

在这个例子中,我们使用 of() 创建了一个 Observable,它依次发送 1、2 和 3,并在完成时调用 complete() 方法。
三、常用操作符:map 和 filter
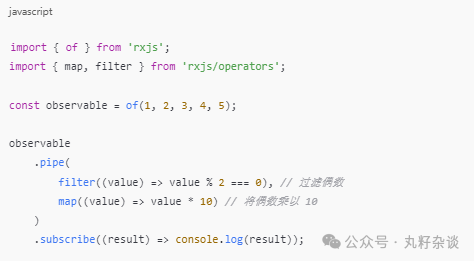
RxJS 提供了许多强大的操作符,让你可以方便地对数据流进行转换和过滤。例如,map 操作符可以对每个值进行映射转换,filter 操作符则用于过滤数据。

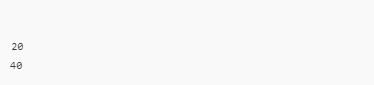
输出:

在这个例子中,我们先使用 filter 过滤出偶数,再使用 map 将偶数乘以 10。
四、异步事件处理:fromEvent
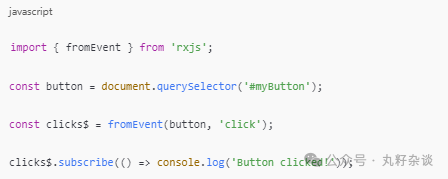
RxJS 非常擅长处理用户事件,比如按钮点击、输入框变化等。我们可以使用 fromEvent 操作符来创建一个 Observable,用于监听 DOM 事件。

在这个例子中,每当用户点击按钮时,都会在控制台输出 "Button clicked!"。
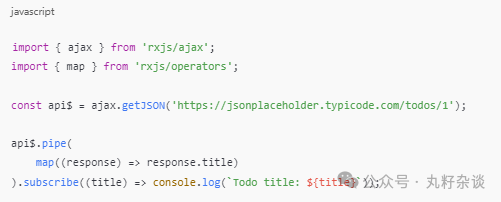
五、网络请求:ajax
RxJS 也支持处理 HTTP 请求。你可以使用 ajax 操作符来发送网络请求,并处理响应数据。

在这个例子中,我们使用 ajax.getJSON() 发送了一个 GET 请求,并从响应中提取了 title 字段。
六、组合数据流:merge 和 concat
RxJS 提供了多种操作符,用于组合多个 Observable,比如 merge 和 concat。
输出:

七、RxJS 小贴士
异步编程利器:RxJS 的核心是异步事件流,它非常适合处理复杂的异步操作,比如网络请求、用户交互等。
使用 pipe:RxJS 操作符通常使用 pipe 链式调用,这种写法更加直观和简洁。
丰富的操作符:RxJS 拥有超过 100 种操作符,灵活运用这些操作符可以大大简化你的异步代码。
相关教程:
 深入浅出JavaScript库---RxJS[
深入浅出JavaScript库---RxJS[ 8]
8]
http://27122.oa22.cn
该文章在 2024/11/12 11:13:30 编辑过