svg是基于XML语法的图像格式,全称:Scalable Vector Graphics,即可缩放矢量图。
svg图片可以<img>加载。
svg可以绘制基本图形,如:直线、圆形、矩形、多边形、路径等,下面就详细介绍下。
1.绘制线条
语法:<line/>,单标签
基本属性:
x1,起始点x坐标
y1,起始点y坐标
x2,结束点x坐标
y2,结束点y坐标
stroke-width:定义矩形的边框宽度
stroke:定义矩形边框的颜色
示例:
<!-- 绘制直线 -->
<svg width="300" height="30">
<line x1="20" y1="10" x2="180" y2="20" stroke-width="3" stroke="red"/>
</svg>
- 1
- 2
- 3
- 4
- 5

2.绘制矩形
语法:<rect/>,单标签
属性:
width:定义矩形宽度
height:定义矩形高度
fill:定义矩形的填充颜色
fill-opacity:定义填充颜色的不透明度,值:0 ~ 1
stroke-width:定义矩形的边框宽度或轮廓厚度
stroke:定义矩形边框的颜色
stroke-opacity:定义描边颜色的不透明度,值:0 ~ 1
stroke-linecap:笔画笔帽属性,即线条末尾样式,有:
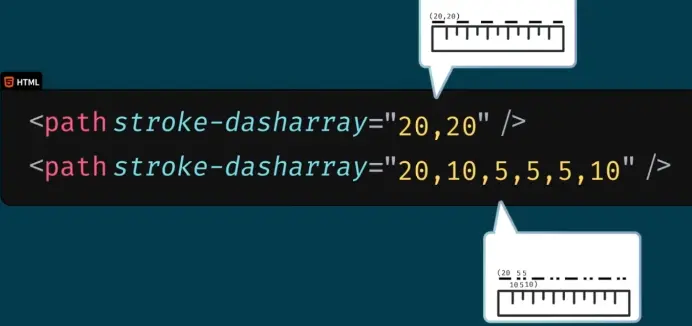
butt:没线帽,round:圆形,square:方形stroke-dasharray:虚线笔画属性,数字序列如:20,10,

x:起始点x坐标
y:起始点y坐标
rx:定义x轴方向的圆角长度
ry:定义y轴方向的圆角长度
示例:
<svg>
<rect width="200" height="50" fill="yellow"
stroke-width="1" stroke="red"/>
</svg>
- 1
- 2
- 3
- 4

3.绘制圆形
语法:<circle/>,单标签
属性:
cx:定义圆形中心的x坐标,默认为坐标原点0
cy:定义圆形中心的y坐标,默认为坐标原点0
r:定义圆形的半径
fill:定义矩形的填充颜色
fill-opacity:定义填充颜色的不透明度,值:0 ~ 1
stroke-width:定义矩形的边框宽度
stroke:定义矩形边框的颜色
stroke-opacity:定义描边颜色的不透明度,值:0 ~ 1
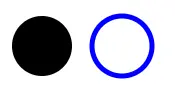
示例:
<svg width="300" height="80">
<circle cx="40" cy="40" r="30" />
<circle cx="100" cy="40" r="30" fill="transparent"
stroke-width="5" stroke="blue"/>
</svg>
- 1
- 2
- 3
- 4
- 5

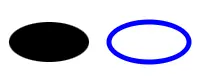
4.绘制椭圆形
语法:<ellipse/>,单标签
除了有:fill、stroke、fill-opacity、stroke-width、stroke-opacity属性外,还有属性:
cx:椭圆中心的x坐标
cy:椭圆中心的y坐标
rx:定义椭圆水平半径
ry:定义椭圆垂直半径
示例:
<!-- 绘制椭圆 -->
<svg width="300" height="100">
<ellipse cx="50" cy="40" rx="40" ry="20" />
<ellipse cx="150" cy="40" rx="40" ry="20" fill="transparent"
stroke-width="5" stroke="blue"/>
</svg>
- 1
- 2
- 3
- 4
- 5
- 6

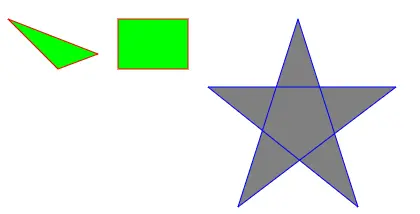
5.绘制多边形
语法:<polygon/>,单标签
同样有fill、stroke、fill-opacity、stroke-width、stroke-opacity属性外,还有属性:
- points,多边形每个顶点的x,y坐标,形式为:
100,20 150,35 160,70
<!-- 绘制多边形 -->
<svg width="500" height="200">
<!-- 三角形 -->
<polygon points="10,10 100,45 60,60" fill="lime" stroke-width="1" stroke="red"/>
<!-- 长方形 -->
<polygon points="120,10 190,10 190,60 120,60" fill="lime" stroke-width="1" stroke="red"/>
<!-- 五角星 -->
<polygon points="300,10 240,198 398,78 210,78 360,198" fill="grey" stroke-width="1" stroke="blue"/>
</svg>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

6.绘制多线条(折线)
语法:<polyline/>,单标签
属性同<polygon/>,参加上述。
绘制的区域不会进行封闭。
示例:
<!-- 绘制多边形 -->
<svg width="500" height="200">
<!-- 折线 -->
<polyline points="10,10 100,45 150,20 180,60 210,10"
fill="none" stroke-width="1" stroke="red"/>
</svg>
- 1
- 2
- 3
- 4
- 5
- 6

值得注意:绘制折线默认会有填充色,可通过设置fill属性为none值去掉填充色。
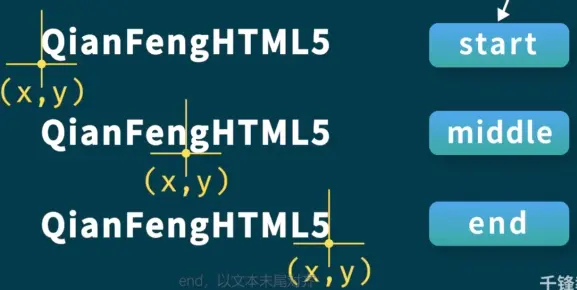
7.绘制文本
基本语法:<text></text> ,双标签.
属性:
x,文字起始点左下角x坐标
y,文字起始点左下角y坐标
fill,文字颜色
transform,文字变换,如:rotate、scale
font-size,文字大小
text-anchor,对齐方式,可选值有:
start、center、end

示例:
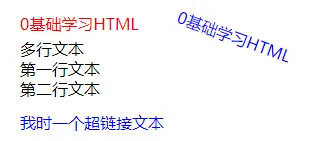
<!-- 绘制文本 -->
<svg width="500" height="110">
<text x="20" y="35" fill="red" >0基础学习HTML</text>
<!-- 旋转文字 -->
<!-- rotate(20 200,20) 第一个为角度,后面为旋转中心点坐标 缺省时为坐标原点0,0-->
<text x="180" y="35" fill="blue" transform="rotate(20 200,20)">0基础学习HTML</text>
<!-- 多行文本 -->
<text x="20" y="60">
多行文本
<tspan x="20" y="80">第一行文本</tspan>
<tspan x="20" y="100">第二行文本</tspan>
</text>
</svg>
<br>
<!-- 给文本添加超链接 -->
<svg width="500" height="50" xmlns:xlink="http://www.w3.org/1999/xlink">
<a xlink:href="https:www.baidu.com" target="_blank">
<text x="20" y="20" fill="blue">我时一个超链接文本</text>
</a>
</svg>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20

8.绘制路径
基本语法:<path/> 单标签
重要属性:
d,绘制属性(draw的缩写),常用的绘制命令有:
M命令,moveto缩写,表示绘制的起点坐标,如:M20 10或M 20 10或M20,10或M 20,10;
L命令,lineto的缩写,表示绘制一条直线,如:l50 10或者l 50 10,表示从上一个结束点到(50,10)绘制一条直线;
H命令,水平线到
V命令,垂直线到
C命令,curveto,三次贝塞尔曲线,如:C 150,-300 300,0 50,150 100,200
S命令,平滑曲线
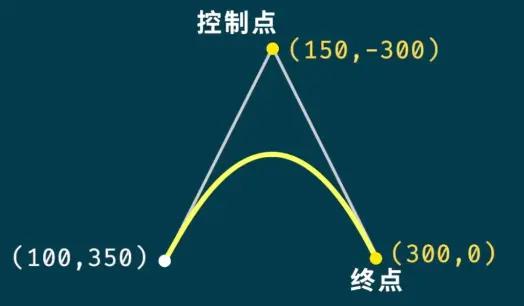
Q命令,绘制二次贝塞尔曲线,要定义控制点和终点坐标,如:q 150 -300 300 0,表示控制点是(150,-300),终点坐标(300,0),如图示:

T命令,光滑二次贝塞尔曲线to
A命令,椭圆弧
Z命令,closepath闭合路径
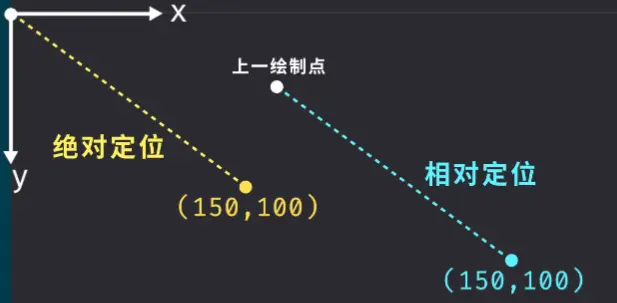
命令区分大小写,大写表示绝对定位,小写表示相对定位,如图示:

代码示例:
<!-- 绘制path -->
<svg width="500" height="160">
<!-- 通过path绘制一个三角形 -->
<path d="M20 10 L60 36 L10 50" fill="blue"/>
<!-- 绘制一条二次贝塞尔曲线 -->
<path d="M120 40 Q175 -20 230 40" fill="none" stroke="red"/>
<!-- 绘制一条三次贝塞尔曲线 -->
<path d="M300 40 C300,0 350,0 320,80 430,160" fill="none" stroke="red"/>
<!-- 绘制一条平滑曲线 -->
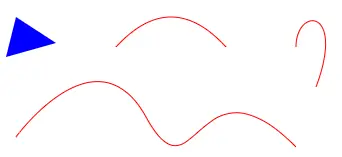
<path d="M20 130 S100,20 150,110 200,40 300,140" fill="none" stroke="red"/>
</svg>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

9. 标签分组
语法:<g></g>双标签
含义:使用该标签对绘图元素进行分组,可以在g标签上添加公共属性,如:fill
<!-- 通过g标签对相同属性的标签进行分组 -->
<svg width="500" height="100">
<g font-size="20" fill="blue" text-anchor="middle">
<text x="20" y="20">一组</text>
<text x="20" y="45">二组</text>
<text x="20" y="70">三组</text>
</g>
</svg>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

10.模糊和阴影效果
模糊
语法:<filter id></filter>,经常定义在标签defs下
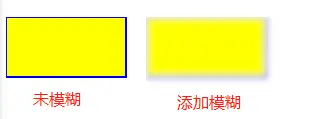
模糊效果:<feGaussianBlur>,设置其属性stdDeviation为一个值来实现,值越大越模糊,需要定义在filter标签内部。
<!-- 模糊和阴影 -->
<svg width="500" height="120">
<defs>
<filter x="0" y="0" id="f1">
<feGaussianBlur stdDeviation="3"/>
</filter>
</defs>
<!-- 未模糊效果 -->
<rect width="120" height="60" fill="yellow" stroke="blue" stroke-width="2"/>
<!-- 通过filter属性实现模糊 -->
<rect x="140" width="120" height="60" fill="yellow" stroke="blue" stroke-width="2" filter="url(#f1)"/>
</svg>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

阴影
实现:feOffset和feBlend两个滤镜实现。两个均为单标签。
示例:
<!-- 阴影 -->
<defs>
<filter x="0" y="0" width="200" height="200" id="f2">
<!-- SourceAlpha给图形制作一个黑色阴影-->
<feOffset dx="20" dy="20" in="SourceAlpha"/>
<!-- 给阴影添加一个模糊 -->
<feGaussianBlur stdDeviation="10"/>
<!-- SourceGraphic表示在偏移的图像上混合原始图像 -->
<feBlend in="SourceGraphic"/>
</filter>
</defs>
<rect y= "80" width="120" height="60" fill="yellow" stroke="blue" stroke-width="2" filter="url(#f2)"/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

11.线性渐变和径向渐变
线性渐变
语法:<linearGradient></linearGradient>
属性:
id,定义了渐变的唯一名称
x1,渐变的起始x位置,百分比
y1,渐变的起始y位置,百分比
x2,渐变的结束x位置,百分比
y2,渐变的结束y位置,百分比
颜色用单标签stop设置,如:
- offset:定义渐变颜色的开始和结束位置,其值是相对位置的百分比

- stop-color:用于定义渐变的颜色
<!-- 线性渐变和径向渐变 -->
<svg width="500" height="200">
<defs>
<linearGradient x1="0%" y1="0%" x2="100%" y2="100%" id="l1">
<stop offset="20%" stop-color="rgb(255,255,0)"/>
<stop offset="100%" stop-color="rgb(255,0,0)"/>
</linearGradient>
</defs>
<!-- 线性渐变 -->
<rect width="120" height="60" fill="url(#l1)"/>
</svg>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

径向渐变
语法:<radialGradient></radialGradient>双标签
属性有:
id,定义了渐变的唯一名称
cx,定义最外面圆x
cy,定义最外面圆x
r,定义最外面圆半径
fx,定义了最里面的圆
fy,定义了最里面的圆

颜色也是使用stop实现
<!-- 径向渐变 -->
<defs>
<radialGradient id="r1" cx="50%" cy="50%" r="50%" fx="50%" fy="50%">
<stop offset="0%" stop-color="rgb(255,255,255)"/>
<stop offset="100%" stop-color="rgb(0,0,255)"/>
</radialGradient>
</defs>
<rect x="200" width="120" height="60" fill="url(#r1)"/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8



 400 186 1886
400 186 1886