|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:11094 今日文数:5475
|
|
附件:aspjson1.19-master.zipaspjsonClassicASPJSONClassReading/WritingASPJSONisafreetouseprojectforgeneratingandreadingJSONdataintoaclassicASPobject.Theclasscanbeus...
|
|
在当今的Web开发领域,JSON(JavaScriptObjectNotation)已成为数据交换的事实上的标准格式,ASP(ActiveServerPages)作为一种经典的服务器端脚本技术,也经常需要处理JSON数据,本文将深入探讨如何在ASP中读取JSON数据,并提供一些实用的示例和代码片段,帮助开发者更好地理解...
|
|
附件:asp_JSON_object_class_3.8.1.zipLicence:MITlicense:http://opensource.org/licenses/mit-license.php
TheMITLicense(MIT)
Copyright(c)2016RCDMK-rcdmk[at]hotmail[...
|
|
app为什么在版本更高的安卓系统用不了
App在更高版本的安卓系统中无法使用的主要原因包括以下几点:系统新特性带来的挑战:更高版本的安卓系统可能引入了新的功能和特性,这可能导致一些旧的应用无法兼容。例如,鸿蒙系统(HarmonyOS)采用了分布式技术,将多个设备融合成一个超级终端,这要求部分应用进行重新适...
|
|
需要使用json数据的场景很多,那么asp中如何操作json数据呢?asp与json格式又如何交互呢?本文介绍使用AspJson转换为json格式数据输出,以及解析json数据。aspJSON1.17.asp文件<%Februari2014-Version1.17byGerritvanKuipersClassaspJS...
|
|
公司的需要,在网上下了一个asp的源码,需要修数据接口,接口返回的是json数据,很久没有做了,所以在网上找了一份,但asp的代码太少,这个还有点用,保存一份在这里吧。<scriptlanguage=JScriptrunat=Server>functiontoObject(json)
functiontoArray(...
|
|
asp解析json字符串代码:<scriptlanguage=jscriptrunat=server>Array.prototype.get=function(x);functionparseJSON(strJSON)</script><%Dimjson,objjson=,c:[item0,item1,item2]}S...
|
|
ASP也能处理JSON数据?呵呵,刚才在Pjblog论坛上看到一个兄弟写的文章,没有测试,不过理论上一定是可以的~太晚了,不测试了。以前处理JSON太麻烦了,输出还好说,循环一下就可以了,解析真的很头疼。所以遇到这种问题API问题,一般都是XML处理,不太喜欢,很麻烦。<%Dimsc4JsonSubInitscript...
|
|
推荐5款程序员必备的画图工具
推荐5款程序员必备的画图工具ProcessOnProcessOn是一款专业强大在线作图工具,提供AI生成思维导图流程图-掘金ProcessOnProcessOn是一款专业强大在线作图工具,提供AI生成思维导图流程图,支持思维导图、流程图、组织结构图、网络拓扑图、鱼骨图、UML图等多种图...
|
|
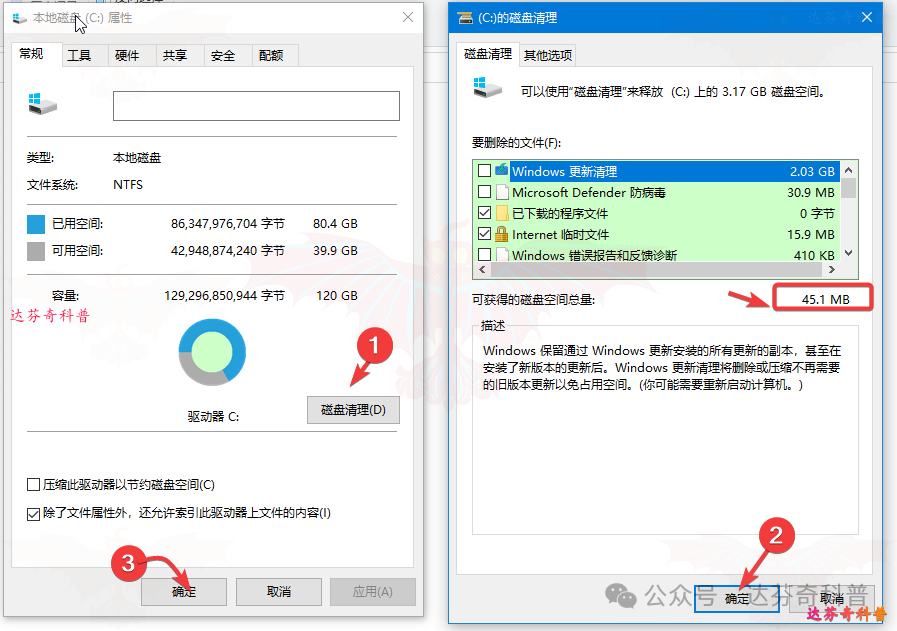
电脑使用一段时间后,经常会发现C盘逐渐空间变小,直至不足爆红的现象,很让人烦恼,遇到此问题,最常用的方法便是如下图所示,选择C盘,右键点击“属性”,选择“磁盘清理”,然后可以选择要删除的内容,最后点击“确定”,即可完成部分清理,但使用此方法发现,最后可以清理的磁盘空间很小,清理结束后C盘仍然持续爆红。
今天就同大家分...

|
|
网络安全是我们日常生活中不可忽视的一部分。美国网络安全与基础设施安全局(CISA)推荐了四个简单的方法,帮助每个人保护自己的在线信息安全。无论你是学生、职场人士还是家长,这些措施都非常实用,能够有效防止个人信息泄露和网络攻击。以下是这四种简单的网络安全方法:1.开启多重身份验证(MFA)多重身份验证是一种额外的安全措施...
|
|
TypeScript是一种为JavaScript增添静态类型的强语言,它通过类型定义提升了代码的可靠性和可维护性。在TypeScript的众多特性中,接口(interface)和类型(type)是两种定义数据结构的重要工具,它们在定义变量、对象或类的形态时各有所长。了解它们的异同和适用场景,可以帮助我们编写更清晰、更高...
|
|
VisualStudio是微软开发的一个集成开发环境(IDE),广泛用于Windows、Web、云和移动应用程序的开发。以下是VisualStudio安装和配置的详细步骤,以确保您的开发环境准备就绪。第一步:下载VisualStudio安装程序访问VisualStudio官方网站:https://visualstudi...

|
|
WebSocket是一种强大的通信协议,能够在客户端和服务器之间建立一个持久的双向连接,使得数据能够在客户端和服务器之间实时传输。相比传统的HTTP请求-响应模式,WebSocket具有显著的优势,尤其在实时应用场景中,如在线聊天、游戏、股票行情、协作编辑等领域。本文将带你了解WebSocket的基础知识,并通过简单的...
|
|
💡如果还不了解HTML、CSS和JS,可以参考本号下的HTML21天入门教程、CSS21天入门教程和JS21天入门教程。表单处理一直是web应用的重中之重,今天来看一下react如何处理表单。从处理方式来看,有两种选择,一是将表单处理交给React,另一种则是自己来处理。这两种方式都离不开react本身实现的支持。且...
|
|
长期以来VPN都是远程安全访问的首选技术,然而,随着远程/混合办公的普及和常态化,传统VPN在应对复杂网络环境和新型安全威胁方面显得力不从心,暴露出诸多致命缺陷。本文将介绍未来几年最热门的九种VPN替代技术。为什么需要替代VPN?VPN在大规模远程办公中的应用显现出种种局限性,包括:攻击面扩大:VPN连接将用户所在的不...
|
|
本文介绍了内网和外网的基本概念、工作原理、主要区别及应用场景,并探讨了两者在安全性方面的考量。内网是企业内部的私有网络,使用私有IP地址,而外网即公共互联网,使用公网IP地址。内网更安全、高速,外网则开放、全球互联。1.什么是内网、外网?内网(Intranet):内网是指组织内部使用的网络,通常不直接与公共互联网相连。...
|
|
很多用户在使用电脑时都会发现一个令人头疼的问题:C盘空间明明没有存储多少文件,却显示爆满。这样的情况不仅导致系统运行缓慢,还影响日常使用,甚至无法安装新的软件。那么这种现象的原因是什么?C盘到底存了哪些“看不见”的东西?如何释放C盘空间?泪雪网将从问题根源入手,为你详细解析C盘爆满的原因,并提供实用的解决方法。C盘爆满...

|
|
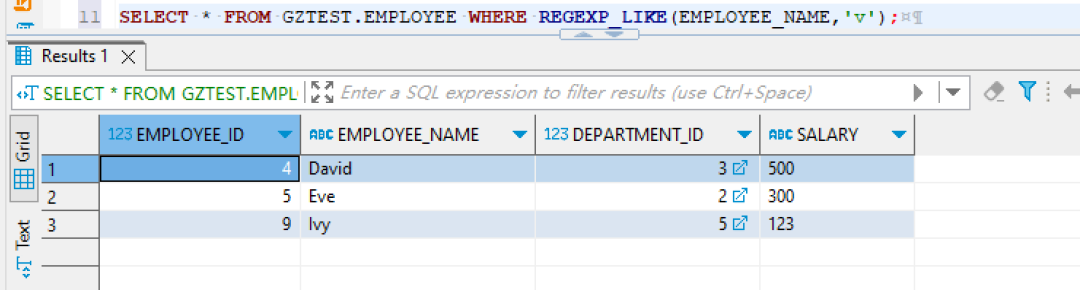
在数据库查询中,模糊查询是一个非常常见的需求,特别是在处理大量数据时。许多开发者在使用Oracle数据库时,经常习惯性地使用LIKEs%来实现模糊查询,以获取以特定字母开头的数据。你想过LIKE被大多数场景使用,这可能会有什么问题吗?首先,虽然LIKE的确能满足基本的模糊匹配需求,但它并不是万能的。在某些情况下,过度依...

|
|
一、引言在日常开发中,我们经常需要从多个表中获取数据来满足业务需求。多表关联查询(JOIN)是一个强大的SQL特性,但过度使用可能会带来严重的性能问题。本文将从多个角度深入分析为什么要谨慎使用多表关联查询,以及如何优化这类查询。二、多表关联查询的性能隐患2.1查询执行效率下降当我们执行多表关联查询时,数据库需要完成以下...
|
|
在.NET的世界里,WinForm是一种经典的Windows窗体应用程序开发技术,它允许我们创建具有丰富用户界面的桌面应用程序。而System.Console,则是C#中用于在控制台应用程序中输出和接收文本的标准类。你是否曾想过,将这两者结合起来,在WinForm应用中内嵌一个控制台,以便在用户界面中进行实时的文本交互...
|
|
1.避免使用SELECT*,使用具体字段反例:SELECT*FROMemployee;正例:SELECTid,name,ageFROMemployee;使用具体字段可以节省资源、减少网络开销,且能避免回表查询。2.避免在WHERE子句中使用OR反例:SELECT*FROMuserWHEREuserid=1ORage=1...
|
|
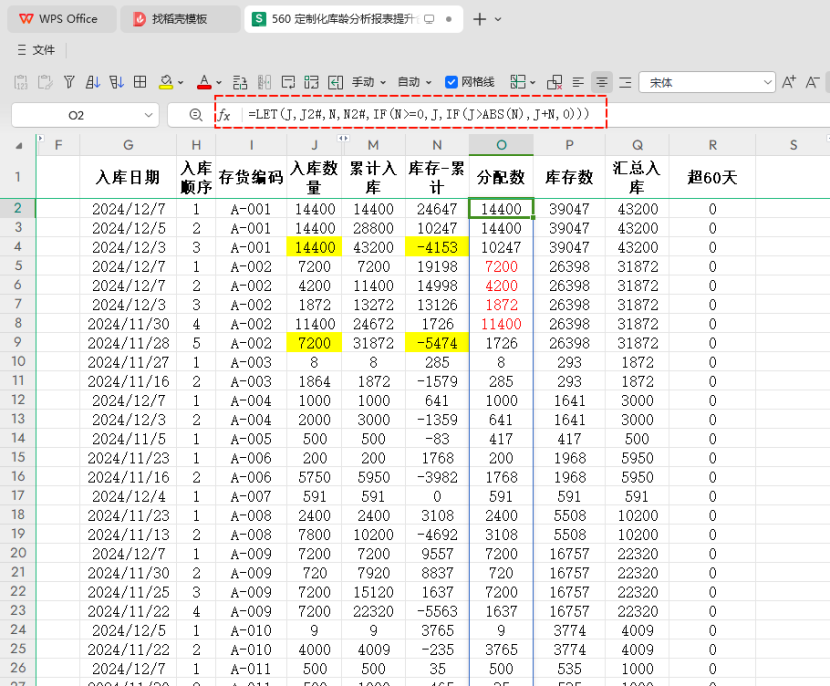
下面介绍利用Excel软件对每一笔已分配的库存入库记录进行库龄分析。合并数据在进行库龄分析之前,我们需要将超过60天的物料库存数据与采购入库明细表中的信息合并。为了实现这一点,我们可以通过使用筛选函数FILTER配合合并函数HSTACK来完成数据的整合。具体步骤如下:新建一个工作表,并将其命名为《库龄分析》。在合适的位...

|
|
在软件开发领域,C#作为一种功能强大且灵活的编程语言,凭借其独特的优势,在工厂自动化、工业控制及数据采集等工厂软件领域占据了重要地位。本文将深入探讨C#为何能成为工厂软件的专业户,并分析其在该领域的独特优势。一、C#与工厂软件的契合点强大的面向对象编程能力C#是一种完全支持面向对象编程(OOP)的语言。通过封装、继承和...
|
|
循环语句是编程中用于重复执行一段代码直到满足特定条件的控制结构。在C#中,循环语句包括for、while、do-while和foreach。本课程将逐一介绍这些循环语句的特点和使用场景,并通过示例加深理解。1.for循环应用特点for循环提供了一个初始化、条件判断和迭代的明确结构。适用于循环次数已知的情况。应用场景数值...

|